

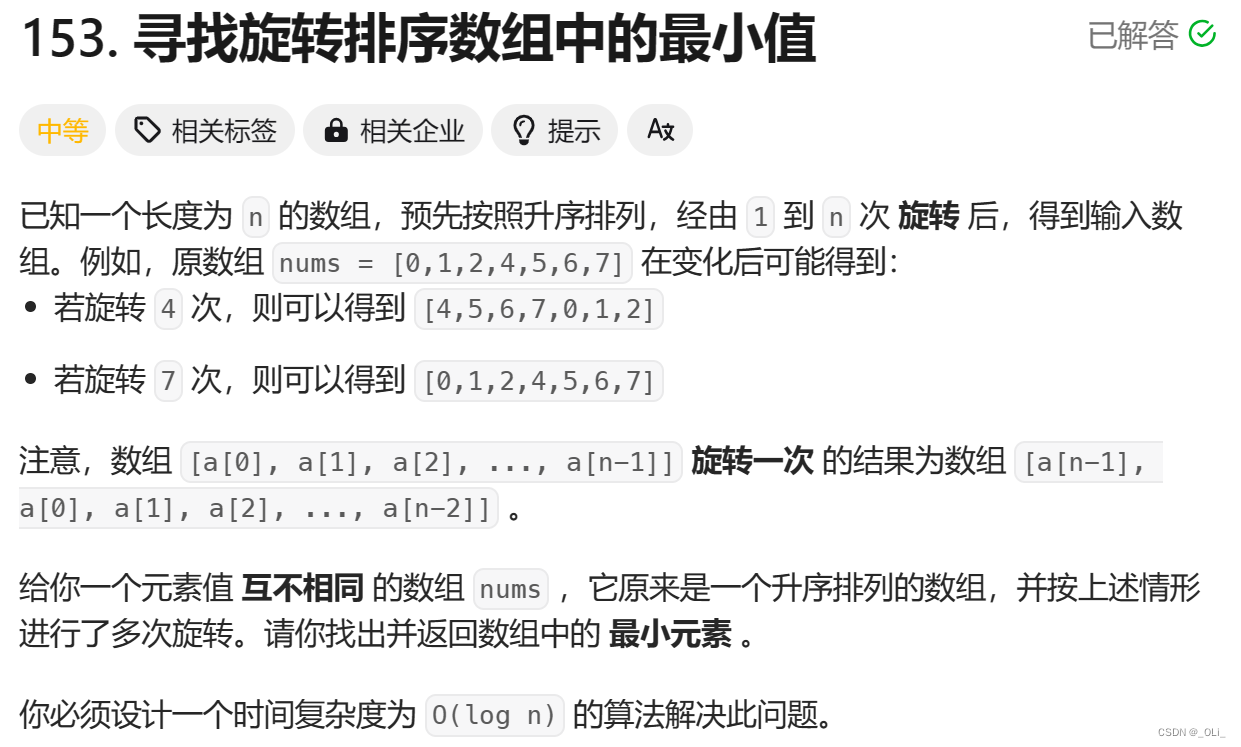
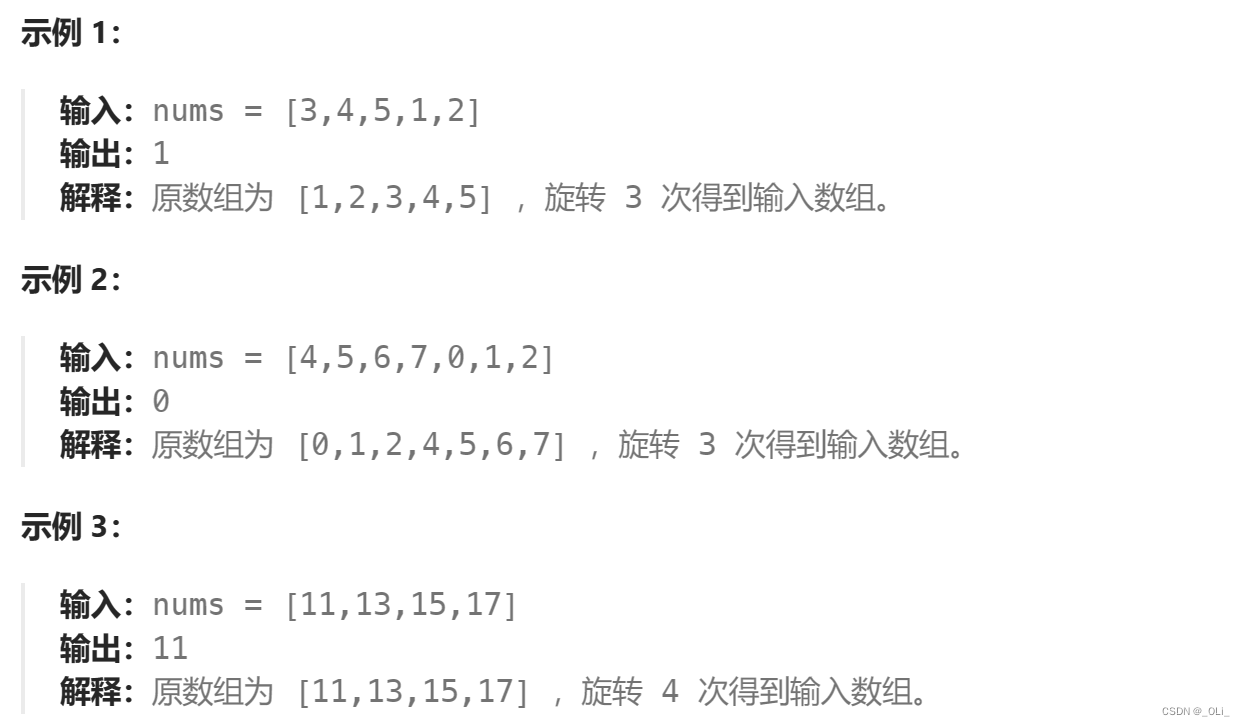
解题思路:
与33题类似。
class Solution {
public int findMin(int[] nums) {
int l = 0;
int r = nums.length - 1;
if (nums[r] >= nums[l]) return nums[0];
while (l <= r) {
int mid = l + (r - l) / 2;
if (nums[0] > nums[mid]) {
r = mid - 1;
} else {
l = mid + 1;
}
}
return nums[l];
}
}

















![[NSSRound#1 Basic]basic_check](https://img-blog.csdnimg.cn/img_convert/e44781c2d6f7112cb158501699d2e10d.png)